
Krita 5.2.2. készítettem e leckét, saját ötlet alapján, de
könnyen elkészíthető régebbi Krita képszerkesztővel is.
Figyeljél ott a megszokott módon kell a keret résznél eljárni.
Corel PSP képszerkesztővel is elkészíthető. Hozzávalók itt:
1: Nyissunk egy 500/500 pixelt, üres
lapot, a fehér alaplapot töröljük
úgy, hogy nyissuk ki rajta a lakatot és
egyszerűen dobjuk a kukában.
2: Előtér színe: #496fde, háttér
színe: #e8d8f2, ebből a két színből
készítsünk egy egyszerű Gradient-tet. Jelöljük
ki átlósan, színezzük
a világos színnel ki, ezután a kijelölést fordítsuk meg, (Selec-Invert
Selection), azt a részt pedig a sötét színnel színezzük.
a világos színnel ki, ezután a kijelölést fordítsuk meg, (Selec-Invert
Selection), azt a részt pedig a sötét színnel színezzük.
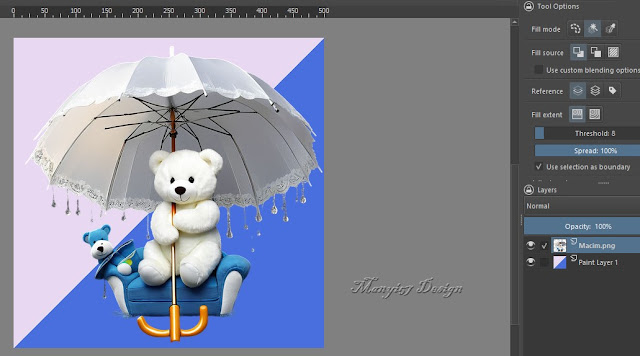
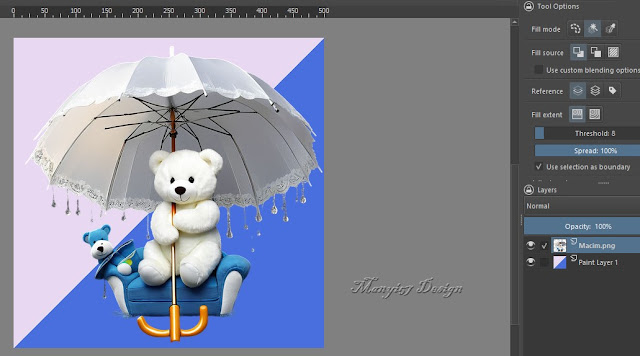
3: Kijelölést szüntessük meg,
(Selec-Deselect), Hozzuk be rá a
macis png képet, marad a helyén középen.
4: Egyesítsed a rétegeket, a réteg palettára a jobb egér gombbal
kattintsunk, ott válaszd a Flatten imagét.

4: Egyesítsed a rétegeket, a réteg palettára a jobb egér gombbal
kattintsunk, ott válaszd a Flatten imagét.
5: Alkalmazzuk, (Filter-Start
G’MIC-QT-Arrays és Tiles-
Annular Steiner Shair Round Tile), fehér színnel.
Annular Steiner Shair Round Tile), csak más
beállítással.
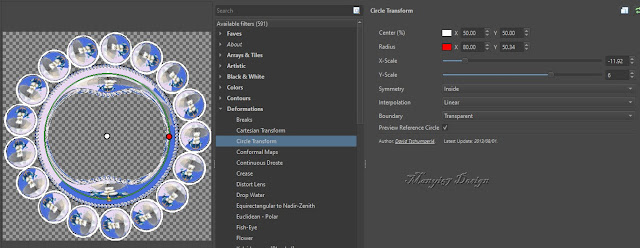
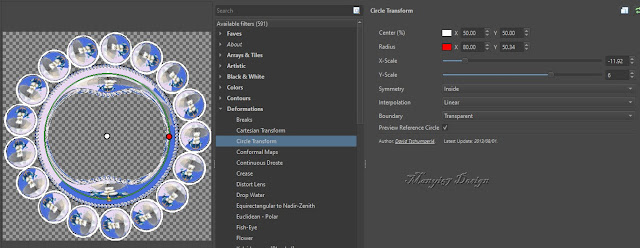
Cirde Transform).
8: Nyissuk egy üres lapot és helyezzük el alsó rétegnek, ezután
ezt a réteget színezzük ki: #496fde.
9: Ismét húzzuk be a macit középső rétegnek, ezután
méretezzük át így.
10: Egyesítsed a rétegeket, a réteg palettára a jobb egér gombbal
kattintsunk, ott válaszd a Flatten imagét.
11: Itt pedig, (Filter-Start G’MIC-QT-Frames-Frame(Smooth).

8: Nyissuk egy üres lapot és helyezzük el alsó rétegnek, ezután
ezt a réteget színezzük ki: #496fde.
9: Ismét húzzuk be a macit középső rétegnek, ezután
méretezzük át így.

10: Egyesítsed a rétegeket, a réteg palettára a jobb egér gombbal
kattintsunk, ott válaszd a Flatten imagét.
11: Itt pedig, (Filter-Start G’MIC-QT-Frames-Frame(Smooth).
12: Folytatjuk további a kép szerkesztését, ne törődj vele hogy
a jobb oldalt és az alja nem látszik, (Filter-Start G’MIC-QT-
Testing- Reptorian- Glass Vignette).
a jobb oldalt és az alja nem látszik, (Filter-Start G’MIC-QT-
Testing- Reptorian- Glass Vignette).
13: Most nyissunk egy 800/500 üres
lapot és az eddig elkészült
képet helyezzük rá, úgy hogy másoljuk (Copy),
ezután az előbb
nyitott üres lapra katt a jobb egér gombbal és illesszük be
(Paste).
14: Helyezzük el ezt a réteget úgy,
hogy 800/656 pixel legyen.
kettőt a
képre és már le is lett vágva, ez a réteg is 800/500 pixel lett.
16: Egyesítsed a rétegeket, a réteg palettára a jobb egér gombbal
kattintsunk,
ott válaszd a Flatten imagét.
17: Következik, (Filter-Start G’MIC-QT-Frames-Frame
17: Következik, (Filter-Start G’MIC-QT-Frames-Frame
(Painting), #496fde.
Azt tapasztaljuk, hogy a méret nem változott a
jobb és az alsó
részen a kép kilóg, ne zavarjon, szerkeszd tovább.
18: Jön, Filter-Start G’MIC-QT-Frames-Frame(Pattern).
részen a kép kilóg, ne zavarjon, szerkeszd tovább.
18: Jön, Filter-Start G’MIC-QT-Frames-Frame(Pattern).
19: Ismét, (Filter-Start G’MIC-QT-Frames-Frame
(Painting), #496fde.
(Painting), #496fde.
20: Másoljuk a képet, (Edit-Copy),
majd illesszük, de
új képként, (Edit-Paste into New Image).
új képként, (Edit-Paste into New Image).
Azt tapasztaljuk, hogy az eddig
elkészült képünk csodásan
bent van a képszerkesztőben.
21: Nyissunk, egy új réteget színezzük:#496fde,
21: Nyissunk, egy új réteget színezzük:#496fde,
helyezzük ezt a réteget alsó rétegnek
el.
Figyelem, aki ezt a lépést nem
alkalmazza annak, mindenkinek lesz
rajta 2-3 kicsike csík a keret szélén!!
22: Húzzuk be a Selection fájt és varázspálca segítségével jelöljük ki
a fekete részt benne, ezután ezt a selection fájt töröljük ki, csak a
22: Húzzuk be a Selection fájt és varázspálca segítségével jelöljük ki
a fekete részt benne, ezután ezt a selection fájt töröljük ki, csak a
kijelölés maradjon meg. (Filter-Blur-Motion
Blur).
23: Kijelölés szüntessük meg, (Select-Deselect).
24: Húzzuk be a házikós png képet, helyezzük el balra.
25: Húzzuk be a lánykát ami 540/630 pixel. Élesítsünk rajta,
(Filter-Enhance-Unsharp Mask(4-8).
26: Árnyékoljuk is, Layer- Layer-Layer Style..,
Drp Shadow), tetszés szerint.
27: Én a keret szélénél kijelöltem a lánykát.
(Filter-Enhance-Unsharp Mask(4-8).
26: Árnyékoljuk is, Layer- Layer-Layer Style..,
Drp Shadow), tetszés szerint.
27: Én a keret szélénél kijelöltem a lánykát.
28: Ezután, (Edit-Cut), és a
kijelölést szüntessük meg,
(Select-Deselect).
29: Egyesítsed a rétegeket, a réteg palettára a jobb egér
29: Egyesítsed a rétegeket, a réteg palettára a jobb egér
gombbal
kattintsunk, ott válaszd a Flatten imagét.
Természetesen írd rá a nevedet is, méretezd át 900/593-ra.
Ezzel kész a kép, mentd el a szokott módon jpg-be.
Remélem ez is tetszett és tudtál követni.
Várlak legközelebb is szeretettel.


Természetesen írd rá a nevedet is, méretezd át 900/593-ra.
Ezzel kész a kép, mentd el a szokott módon jpg-be.
Remélem ez is tetszett és tudtál követni.
Várlak legközelebb is szeretettel.


 |  | |
 |  | |
 |  | |
 |  | |
 |  | |
 |  | |
 |  | |
 |  | |
 |  | |
 |  | |
 |  | |
 |  | |
 | ||
















Nincsenek megjegyzések:
Megjegyzés küldése