
Krita5,0,5-ben készítettem, 2023.12.13. saját ötlet alapján.
Hozzávalók itt:

Minden hozzávaló saját.
Kattints a képre és eredeti méretben látható.
1: Nyissunk egy 700/700 üres lapot, színezzük ki, #fad668,
helyezzük rá a virágot is.
katt, ott válaszd a Flatten imagét.
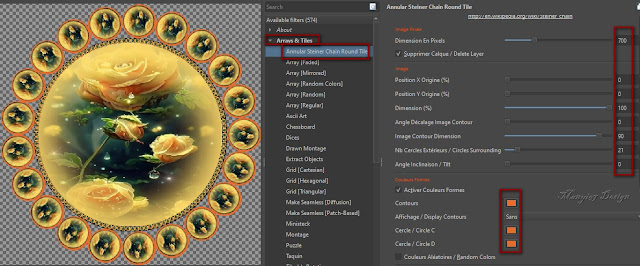
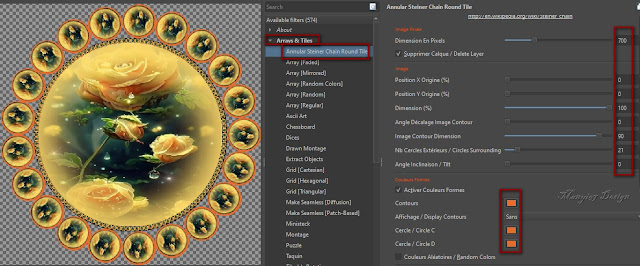
3: Következik, (Filter-Start G’MIC-QT-Arrays és Tiles-
Annular Steiner Shair Round Tile), #e36d2f.
3: Következik, (Filter-Start G’MIC-QT-Arrays és Tiles-
Annular Steiner Shair Round Tile), #e36d2f.
Shair Round
Tile), #e36d2f.
5: Egy új réteget nyitunk, helyezzük el alsó rétegnek,
színezzük ki. #fad668.
6: Egyesítsed a rétegeket, a réteg palettára a jobb egér
gombbal katt, ott válaszd a Flatten imagét.
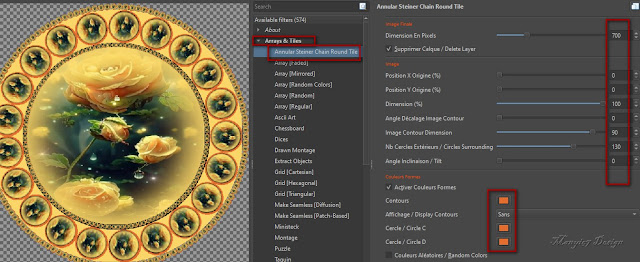
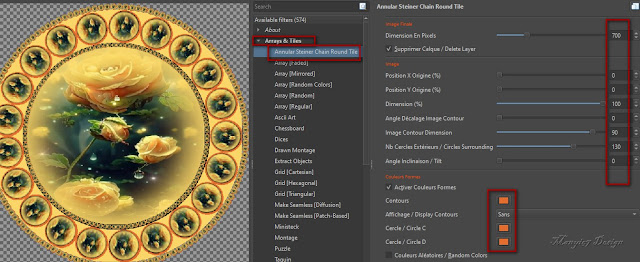
7: Ismét, (Filter-Start G’MIC-QT-Arrays és Tiles-
Annular Steiner Shair Round Tile).
8: Ismét új réteget nyitunk, helyezzük el alsó rétegnek,
színezzük ki, #fad668.

5: Egy új réteget nyitunk, helyezzük el alsó rétegnek,
színezzük ki. #fad668.

6: Egyesítsed a rétegeket, a réteg palettára a jobb egér
gombbal katt, ott válaszd a Flatten imagét.
7: Ismét, (Filter-Start G’MIC-QT-Arrays és Tiles-
Annular Steiner Shair Round Tile).

8: Ismét új réteget nyitunk, helyezzük el alsó rétegnek,
színezzük ki, #fad668.
gombbal katt, ott
válaszd a Flatten imagét.
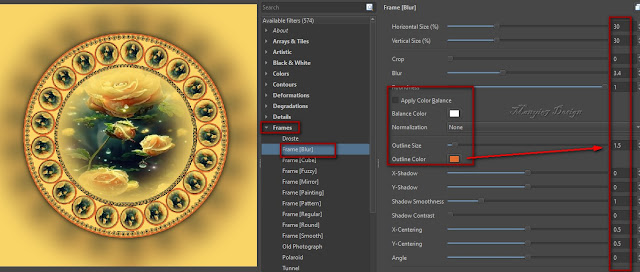
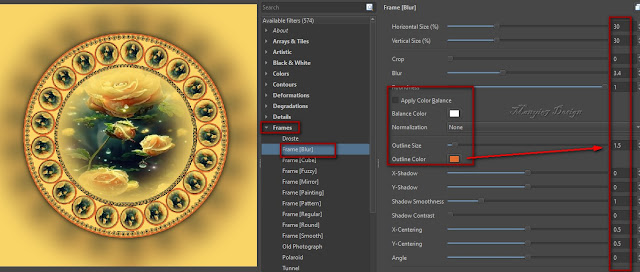
10: Jön, (Filter-Start G’MIC-QT-Frames-
Frame(Blur), #e36d2f.
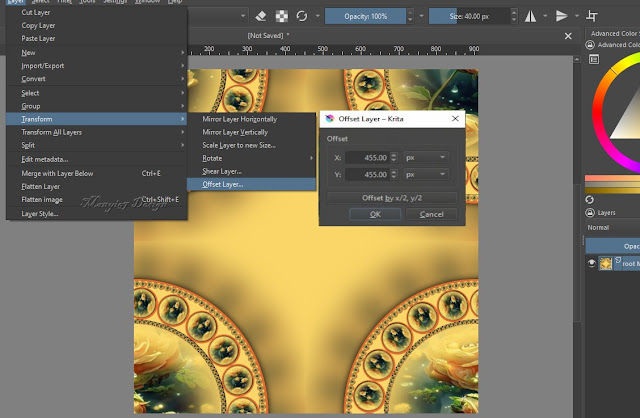
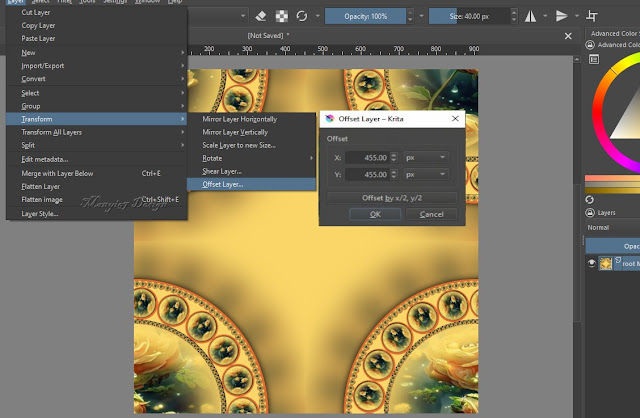
11: Következik, (Layer-Transform-Offset Layer).
12: Az eddig elkészült képet másoljuk, (Edit-Copy).
13: Nyissunk egy 800/500 üres lapot és az előbb másolt
képet illesszük rá, (Edit- Paste).
14: Azt látjuk, hogy sokkal nagyon ez a réteg, igazítsuk el
a képen hogy egyforma nagyságú legyen.
10: Jön, (Filter-Start G’MIC-QT-Frames-
Frame(Blur), #e36d2f.

11: Következik, (Layer-Transform-Offset Layer).

12: Az eddig elkészült képet másoljuk, (Edit-Copy).
13: Nyissunk egy 800/500 üres lapot és az előbb másolt
képet illesszük rá, (Edit- Paste).
14: Azt látjuk, hogy sokkal nagyon ez a réteg, igazítsuk el
a képen hogy egyforma nagyságú legyen.
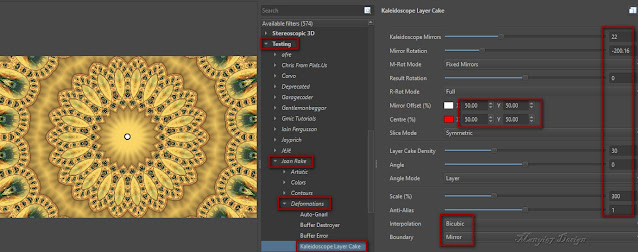
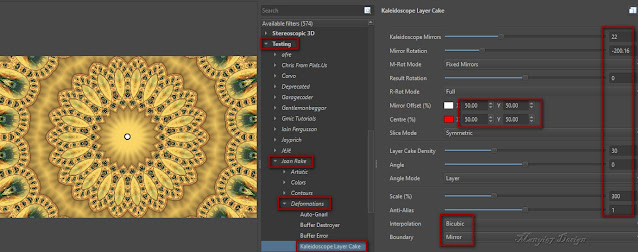
Deformations-Kaleidoscope
Layer Cake).
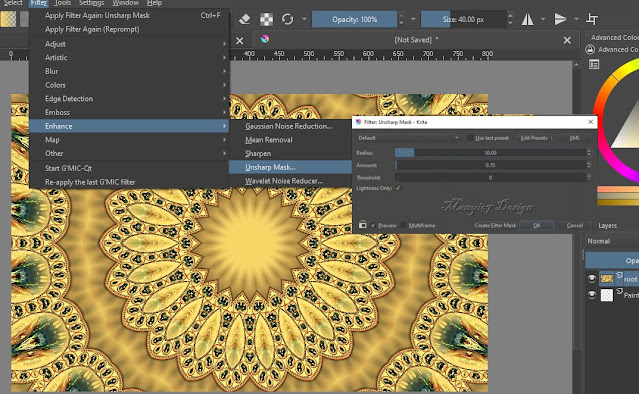
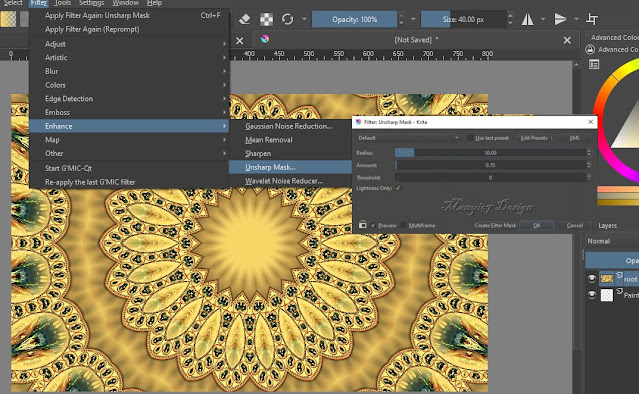
16: Élesítsünk rajta, (Filter-Enhance-Unsharp Mask).
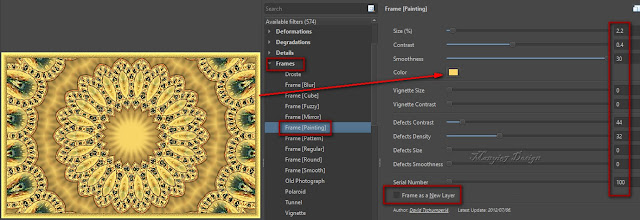
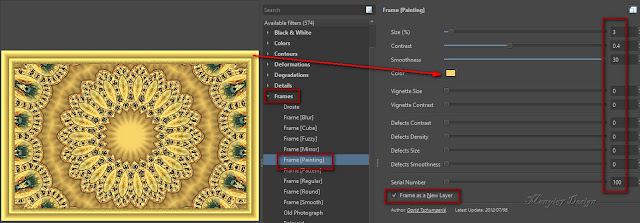
17: Következik, (Filter-Start G’MIC-QT-Frames-
Frame(Painting), #fad668.

16: Élesítsünk rajta, (Filter-Enhance-Unsharp Mask).

17: Következik, (Filter-Start G’MIC-QT-Frames-
Frame(Painting), #fad668.
18: Ismételjük, (Filter-Start G’MIC-QT-Frames-
Frame(Painting), #fad668.
Frame(Painting), #fad668.
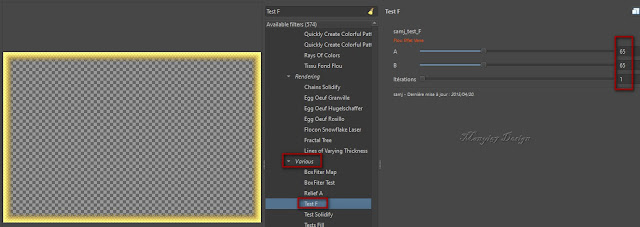
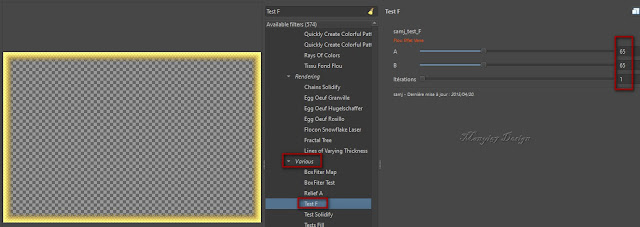
19: Alkalmazzuk a keret rétegen, Filter-Start
G’MIC-QT-
Testing-Samj-Various-Test F).
20: Lépjünk az alsó rétegre, színezzük ki. #a83f08.
Testing-Samj-Various-Test F).

20: Lépjünk az alsó rétegre, színezzük ki. #a83f08.
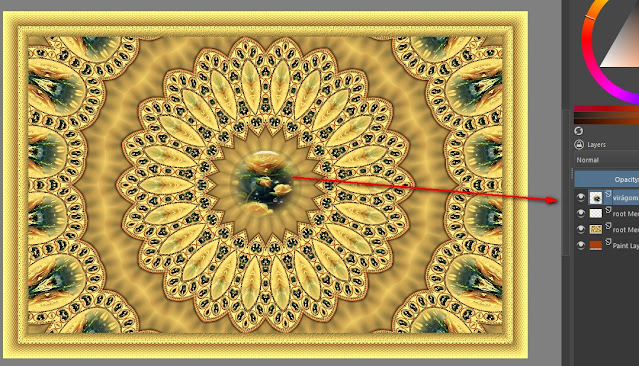
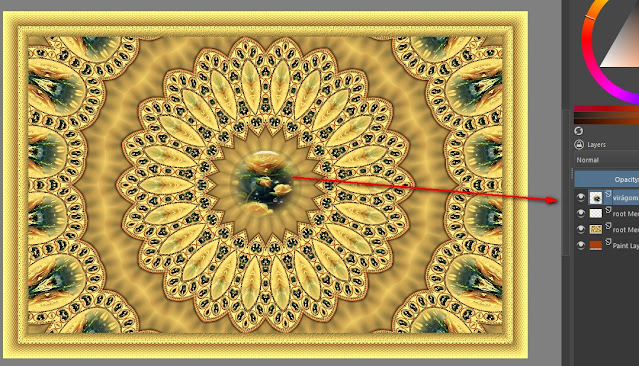
21: Lépjünk a legfelső rétegre, helyezzük középre
virágos
üvegdíszt, itt te döntöd el, hogy mekkora nagy legyen
a dísz, én 140/140 pixelt választottam.
22: Most helyezzük rá a lánykát, húzzuk be, helyezzük el
a kép bal oldalán.
23: Méretezzük át, ha szükséges és vigyük a helyére,
(Layer-Transform-Scale Layer to new Size..).
24: Élesítsünk rajta, (Filter-Enhance-Unsharp Mask(6-8).
25: Árnyékoljuk is, Layer- Layer-Layer Style..,
Drop Shadow), tetszés szerint.
üvegdíszt, itt te döntöd el, hogy mekkora nagy legyen
a dísz, én 140/140 pixelt választottam.

22: Most helyezzük rá a lánykát, húzzuk be, helyezzük el
a kép bal oldalán.
23: Méretezzük át, ha szükséges és vigyük a helyére,
(Layer-Transform-Scale Layer to new Size..).
24: Élesítsünk rajta, (Filter-Enhance-Unsharp Mask(6-8).
25: Árnyékoljuk is, Layer- Layer-Layer Style..,
Drop Shadow), tetszés szerint.
26: Egyesítsd a rétegeket, a réteg palettára a jobb
egér
gombbal katt, ott válaszd a Flatten imagét.
gombbal katt, ott válaszd a Flatten imagét.
27: Fejezzük be a kép szerkesztését, (Filter-Start G’MIC-QT
-Frames-Frame(Reguar),
#e36d2f.
 |  | |
 |  | |
 |  | |
 |  | |
 |  | |
 |  | |




















Nincsenek megjegyzések:
Megjegyzés küldése